Pada tutorial kali ini saya akan membahas salah satu Class dalam Android Studio yaitu Toast Message, nantinya artikel ini berisi bagaimana menggunakannya untuk menampilkan pesan singkat ke Layar serta dipadukan dengan Library sehingga tampilan Toast menjadi lebih menarik.
Sebelum beranjak lebih lanjut alangkah baiknya kita memahami betul apa itu Toast, makanya simak pengertian singkat dibawah ini.
Apa itu Toast?
Toast adalah sebuah pesan singkat yang muncul sekilas untuk memberitahu ke User akan keadaan tertentu suatu aplikasi. Class Toast akan membantu kita sebagai developer membuat dan menampilkan pesan singkat ke frame paling atas layar.
Class Toast berada pada Package android.widget, seperti kebanyakan komponen framework User Interface.
Kenapa menggunakan Toast?
Perlu kita ketahui bahwa Toast sangatlah penting karena kita terkadang harus memberikan pemberitahuan kepada user berupa pesan singkat. Pemberitahuan ini ditampilkan dalam pesan yang mengambang pada bagian top-layer aplikasi saat kondisi tertentu.
Sebagai contoh kita membuat Activity Login dimana database User kita simpan ke Firebase misalnya, maka tentu membutuhkan koneksi internet untuk dapat login, sedangkan user dalam keaadaan offline, disinilah Toast harus digunakan dengan kata "Periksa kembali Koneksi Anda" begitu misalnya.
Walaupun ada cara lain yang dapat kita lakukan untuk menampilkan pesan kepada pengguna menggunakan TextView atau editText namun tampaknya akan berlebihan karena ia akan memakan ruang pada field Activity.
Makanya menggunakan Toast adalah jalan terbaik, disamping hanya menggunakan 1 baris script sederhana, kita juga memberinya style selayaknya Button Style yang pernah saya bahas sebelumnya.
Baca Juga gan: Membuat Tombol Bulat di Android StudioÂ
Bagaimana Toast Muncul?
Toast akan muncul sebagai View yang melayang diatas aplikasi. Hal itu tak akan mengganggu ruang Antarmuka desain aplikasi kita. Bahkan Toast bisa menempatkan posisinya pada bagian bawah, sehingga tidak menghalangi pandangan utama kita terhadap aplikasi.
Cara Menerapkan Style pada pesan Toast
$ads={2}
1. Edit Gradle Script & Sync
Pertama Tambahkan maven { url "https://jitpack.io" } ke build.gradle (Project), jadi seprti ini:
Kedua Tambahkan kode ini ke build.gradle (Module):
2. Membuat Tampilan Button
Copy-kan kode ini ke activity_main.xml
3. Mengatur Fungsi Toast
Copy-kan kode ini ke MainActivity.java
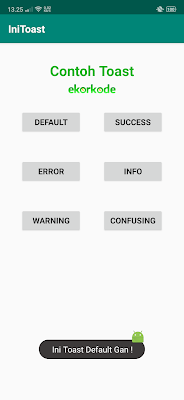
4. Hasil
Berikut gambar hasil dari ke-6 style Toast tersebut:
Terjadi error?
Silahkan Download Project saya dibawah ini:
Download Project ini
Penutup
Tampilan suatu pesan juga memperngaruhi tingkat kepuasan user, setidaknya dengan mempercantik suatu tampilan dapat mendapatkan nilai positif dimata user untuk segi desain tampilannya. Begitu pula dalam penampilan Toast di Aplikasi kita.
1. Edit Gradle Script & Sync
Pertama Tambahkan maven { url "https://jitpack.io" } ke build.gradle (Project), jadi seprti ini:
allprojects {
repositories {
google()
jcenter()
maven { url "https://jitpack.io" }
}
}Kedua Tambahkan kode ini ke build.gradle (Module):
implementation 'com.github.Shashank02051997:FancyToast-Android:0.1.6'2. Membuat Tampilan Button
Copy-kan kode ini ke activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/toast_5"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_marginTop="48dp"
android:text="Warning"
app:layout_constraintEnd_toEndOf="@+id/toast_3"
app:layout_constraintStart_toStartOf="@+id/toast_3"
app:layout_constraintTop_toBottomOf="@+id/toast_3" />
<Button
android:id="@+id/toast_1"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_marginStart="40dp"
android:layout_marginTop="32dp"
android:text="Default"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
<Button
android:id="@+id/toast_2"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:layout_marginEnd="40dp"
android:text="Success"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
<Button
android:id="@+id/toast_3"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_marginTop="48dp"
android:text="Error"
app:layout_constraintEnd_toEndOf="@+id/toast_1"
app:layout_constraintStart_toStartOf="@+id/toast_1"
app:layout_constraintTop_toBottomOf="@+id/toast_1" />
<Button
android:id="@+id/toast_4"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_marginTop="48dp"
android:text="Info"
app:layout_constraintEnd_toEndOf="@+id/toast_2"
app:layout_constraintStart_toStartOf="@+id/toast_2"
app:layout_constraintTop_toBottomOf="@+id/toast_2" />
<Button
android:id="@+id/toast_6"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_marginTop="48dp"
android:text="Confusing"
app:layout_constraintEnd_toEndOf="@+id/toast_4"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/toast_4"
app:layout_constraintTop_toBottomOf="@+id/toast_4" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="133dp"
android:layout_marginTop="35dp"
android:layout_marginEnd="133dp"
android:text="Contoh Toast"
android:textColor="#1FB325"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/imageView"
android:layout_width="194dp"
android:layout_height="18dp"
android:layout_marginTop="8dp"
app:layout_constraintEnd_toEndOf="@+id/textView"
app:layout_constraintStart_toStartOf="@+id/textView"
app:layout_constraintTop_toBottomOf="@+id/textView"
app:srcCompat="@drawable/ekorkode" />
</androidx.constraintlayout.widget.ConstraintLayout>3. Mengatur Fungsi Toast
Copy-kan kode ini ke MainActivity.java
package com.example.initoast;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import com.shashank.sony.fancytoastlib.FancyToast;
public class MainActivity extends AppCompatActivity {
Button T1,T2,T3,T4,T5,T6;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
T1= findViewById(R.id.toast_1);
T2= findViewById(R.id.toast_2);
T3= findViewById(R.id.toast_3);
T4= findViewById(R.id.toast_4);
T5= findViewById(R.id.toast_5);
T6= findViewById(R.id.toast_6);
T1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
FancyToast.makeText(MainActivity.this,"Ini Toast Default Gan !",FancyToast.LENGTH_LONG,FancyToast.DEFAULT,true).show();
}
});
T2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
FancyToast.makeText(MainActivity.this,"Ini Toast Success Gan !",FancyToast.LENGTH_LONG,FancyToast.SUCCESS,true).show();
}
});
T3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
FancyToast.makeText(MainActivity.this,"Ini Toast Error Gan !",FancyToast.LENGTH_LONG,FancyToast.ERROR,true).show();
}
});
T4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
FancyToast.makeText(MainActivity.this,"Ini Toast Info Gan !",FancyToast.LENGTH_LONG,FancyToast.INFO,true).show();
}
});
T5.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
FancyToast.makeText(MainActivity.this,"Ini Toast Warning Gan !",FancyToast.LENGTH_LONG,FancyToast.WARNING,true).show();
}
});
T6.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
FancyToast.makeText(MainActivity.this,"Ini Toast Confusing Gan !",FancyToast.LENGTH_LONG,FancyToast.CONFUSING,true).show();
}
});
}
}
4. Hasil
Berikut gambar hasil dari ke-6 style Toast tersebut:
 |
| Ke-6 bentuk Toast |
Terjadi error?
Silahkan Download Project saya dibawah ini:
Download Project ini
Penutup
Tampilan suatu pesan juga memperngaruhi tingkat kepuasan user, setidaknya dengan mempercantik suatu tampilan dapat mendapatkan nilai positif dimata user untuk segi desain tampilannya. Begitu pula dalam penampilan Toast di Aplikasi kita.











0 komentar:
Posting Komentar